Scratch 1.4 Reference Guide
Introduction | Scratch Interface | Scratch Blocks | Block Descriptions | Appendix
1. INTRODUCTION
Scratch is a new programming language that makes it easy to create interactive stories, games, and animations – and share your creations with others on the web.
This Reference Guide provides an overview of the Scratch software. If you are just getting started with Scratch, we encourage you to try the Getting Started Guide first (available from the Support section on the Scratch website). Then, if you want more detailed information, come back to the Reference Guide.
The Scratch website has many other resources to help you learn Scratch: Video tutorials, Scratch cards, and Frequently Asked Questions (FAQs). Please see http://info.scratch.mit.edu/Support/
This guide is for Scratch version 1.4, released June 2009. For the latest version of this Reference Guide, please see: http://info.scratch.mit.edu/Support/
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab, with financial support from the National Science Foundation, Microsoft, Intel Foundation, Nokia, and the MIT Media Lab research consortia.
BASIC INGREDIENTS OF A SCRATCH PROJECT
Scratch projects are made up of objects called sprites. You can change how a sprite looks by giving it a different costume. You can make a sprite look like a person or a train or a butterfly or anything else. You can use any image as a costume: you can draw an image in the Paint Editor, import an image from your hard disk, or drag in an image from a website.
You can give instructions to a sprite, telling it to move or play music or react to other sprites. To tell a sprite what to do, you snap together graphic blocks into stacks, called scripts. When you click on a script, Scratch runs the blocks from the top of the script to the bottom.
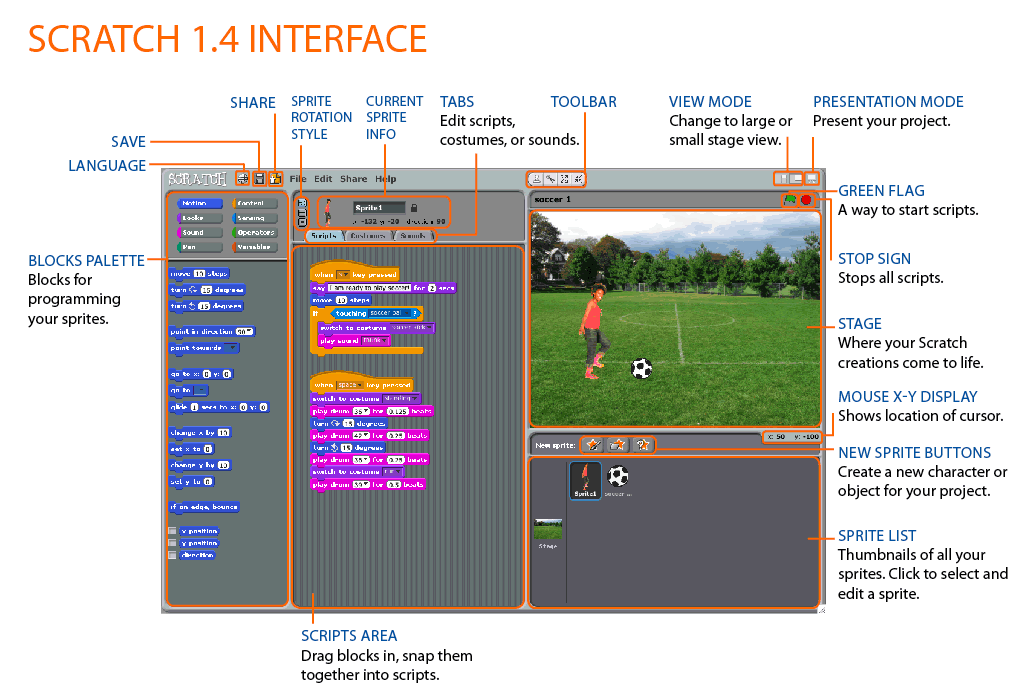
2. SCRATCH INTERFACE
STAGE
The Stage is where you see your stories, games, and animations come to life. Sprites move and interact with one another on the Stage.
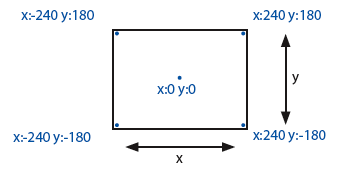
The Stage is 480 units wide and 360 units tall. It is divided into an x-y grid. The middle of the Stage has an x-coordinate of 0 and a y-coordinate of 0.

To find out x-y positions on the Stage, move the mouse (cursor) around and look at the mouse x-y display just below the Stage ![]()
![]() Click the Presentation Mode button when you want to present your project. To exit Presentation Mode, press the Esc key.
Click the Presentation Mode button when you want to present your project. To exit Presentation Mode, press the Esc key.
![]() Click the View Mode buttons to switch between small and large stage view. You can use small stage view to display Scratch on small screens or to expand the Scripts Area.
Click the View Mode buttons to switch between small and large stage view. You can use small stage view to display Scratch on small screens or to expand the Scripts Area.
NEW SPRITES
When you start a new Scratch project, it begins with a single cat sprite.
To create new sprites, click on these buttons:
![]() Paint your own costume for a new sprite using the Paint Editor.
Paint your own costume for a new sprite using the Paint Editor.
![]() Select a costume for a new sprite – or import an entire sprite.
Select a costume for a new sprite – or import an entire sprite.
![]() Get a surprise sprite.
Get a surprise sprite.
If you want to delete a sprite, select the scissors from the Toolbar and click on the sprite. Or right-click (Mac: Ctrl+click) on the sprite and select delete from the pop-up menu.
To make a sprite that looks like part of the Stage background, right-click (Mac: Ctrl+click) the Stage and select grab screen region for new sprite.
SPRITE LIST
The Sprite List displays thumbnails for all sprites in a project. The name of each sprite appears below its thumbnail.
![]()
To see and edit a sprite’s scripts, costumes, and sounds, click on the sprite’s thumbnail in the Sprite List – or double-click on the sprite itself on the Stage. (The selected sprite is highlighted and outlined in blue in the Sprite List.)
To show, export, duplicate, or delete a sprite, right-click (Mac: Ctrl+click) on the sprite’s thumbnail in the Sprite List. To show a sprite that is off the Stage or hidden, Shift+click on the sprite’s thumbnail in the Sprite List - this will bring the sprite to the middle of the Stage and show it.
You can rearrange the sprites in the Sprite List by dragging the thumbnails.
Just as a sprite can change its appearance by switching costumes, the Stage can change its appearance by switching backgrounds. To see and edit the scripts, backgrounds, and sounds associated with the Stage, click on the Stage icon at the left of the Sprite List.
BLOCKS PALETTE and SCRIPTS AREA
To program a sprite, drag blocks from the Blocks Palette to the Scripts Area. To run a block, click on it.
Create scripts (programs) by snapping blocks together into stacks. Click anywhere on the stack to run the whole script, from top to bottom.
To find out what a block does, right-click (Mac: Ctrl+click) on it, then select help from the pop-up menu.
When you drag a block around the Scripts Area, a white highlight indicates where you can drop the block and form a valid connection with another block.
To move a stack, pick it up from the top block. If you drag out a block from the middle of a stack, all of the blocks beneath it will come along with it. To copy a stack of blocks from one sprite to another, drag the stack to the thumbnail of the other sprite in the Sprite List.
Some blocks have white editable text fields inside, such as ![]() . To change the value, click inside the white area and type in a number. You can also drop rounded blocks, like
. To change the value, click inside the white area and type in a number. You can also drop rounded blocks, like ![]() , inside these areas.
, inside these areas.
Some blocks also have pull-down menus, such as ![]() . Click to see the menu, then click again to make a selection.
. Click to see the menu, then click again to make a selection.
To clean up the Scripts Area, right-click (Mac: Ctrl+click) and select clean up from the menu. To export a screenshot of the Scripts Area, right-click and select save picture of scripts.
To add a comment to the Scripts Area, right-click (Mac: Ctrl+click) and select add comment. A yellow comment area will appear, and you can type in text. 
To resize the width of the comment area, use the handle on the right edge. Click the triangle at the top-left to collapse or expand the comment area.
Comments can be added anywhere in the Scripts area, and you can move them around by dragging them.
To attach a comment to a block, drag the comment on top of the block. To detach the comment, drag the comment away from the block.
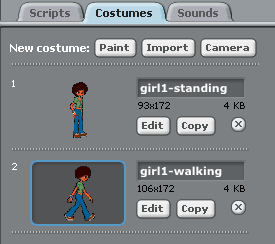
COSTUMES
Click the Costumes tab to see and edit the sprite’s costumes.
This Sprite has two costumes. The sprite’s current costume (girl1-walking) is highlighted.
To switch to a different costume, simply click on the thumbnail of the costume you want.
There are four ways to create new costumes:
- Click
 to paint a new costume in the Paint Editor.
to paint a new costume in the Paint Editor. - Click
 to import an image file from your hard disk.
to import an image file from your hard disk. - Click
 to take photos from a webcam (built into or connected to your computer). Each time you click the
to take photos from a webcam (built into or connected to your computer). Each time you click the  button (or press the spacebar), it takes a photo.
button (or press the spacebar), it takes a photo. - Drag in one or more images from the web or your desktop.
Scratch recognizes many image formats: JPG, BMP, PNG, GIF (including animated GIF).
Each costume has a costume number (displayed to its left). You can rearrange the order of the costumes by dragging the thumbnails. The costume numbers update if you change their order.
Right-click (Mac: Ctrl+click) on a costume thumbnail to convert the costume into a new sprite, or to export a copy of the costume as a separate file.
SOUNDS
Click the Sounds tab to see the sprite’s sounds.

You can record new sounds or import sound files. Scratch can read MP3 files and uncompressed WAV, AIF, and AU files (encoded with 8-bits or 16-bits per sample, but not 24-bits per sample).
CURRENT SPRITE INFO
![]()
Current Sprite Info shows a sprite’s name, x-y position, direction, and lock state.
You can type in a new name for the sprite.
The sprite’s direction indicates which direction the sprite will move when it runs a move block (0=up, 90=right, 180=down, -90=left). The blue line on the thumbnail shows the sprite’s direction. You can drag this line to change the sprite’s direction. Double-click on the sprite to set the direction back to its original state (direction=90).
Click the Lock to change the sprite’s lock state. An unlocked sprite can be dragged in presentation mode and the web player.
To export a sprite, right-click (Mac: Ctrl+click) the sprite on the Stage or in the Sprite List. Exporting saves the sprite as a .sprite file, which can then be imported into another project.
ROTATION STYLE
Click the Rotation Style buttons to control how the costume appears as the sprite changes its direction.![]() Rotate: The costume rotates as the sprite changes direction.
Rotate: The costume rotates as the sprite changes direction.
![]() Left-right flip: The costume faces either left or right.
Left-right flip: The costume faces either left or right.
![]() No-rotate: The costume never rotates (even as the sprite changes direction).
No-rotate: The costume never rotates (even as the sprite changes direction).
TOOLBAR
Click on the Toolbar to select a tool, then click on other objects to perform an action.
![]() Duplicate: Duplicate sprites, costumes, sounds, blocks, and scripts. (Shift+click for multiple.)
Duplicate: Duplicate sprites, costumes, sounds, blocks, and scripts. (Shift+click for multiple.)
![]() Delete: Delete sprites, costumes, sounds, blocks, and scripts. (Shift+click for multiple.)
Delete: Delete sprites, costumes, sounds, blocks, and scripts. (Shift+click for multiple.)
![]() Grow: Make sprites bigger. (Shift+click for larger size steps.)
Grow: Make sprites bigger. (Shift+click for larger size steps.)
![]() Shrink: Make sprites smaller. (Shift+click for larger size steps.)
Shrink: Make sprites smaller. (Shift+click for larger size steps.)
To return to the arrow cursor ![]() , click on any blank area of the screen.
, click on any blank area of the screen.
MENU
![]()
Click the Language icon ![]() to change the language for the Scratch user interface. Anyone can add or edit language translations of Scratch. To add or change a translation, please refer to the Support section of the Scratch website (http://info.scratch.mit.edu/Translation/).
to change the language for the Scratch user interface. Anyone can add or edit language translations of Scratch. To add or change a translation, please refer to the Support section of the Scratch website (http://info.scratch.mit.edu/Translation/).
Click the Save icon ![]() to save your project.
to save your project.
Click the Share icon ![]() to upload your project to the Scratch website.
to upload your project to the Scratch website.
From the File menu you can create a new project, open an existing project, and save projects to the Scratch Projects folder or to other locations.
Import Project brings all of the sprites and backgrounds from another project into the current project. This feature is useful for combining sprites from multiple projects.
Export Sprite saves the current sprite as a .sprite file, which can then be imported into another project.
Project Notes allows you to write and save notes about your project, such as instructions on how to use it.
Quit exits the Scratch program.
The Edit menu provides several features for editing the current project.
Undelete allows you to retrieve the last block, script, or sprite you deleted.
Start Single Stepping allows you to watch Scratch programs run one step at a time. Each block is highlighted as it runs. This feature can be useful for finding bugs in programs, and for helping new programmers understand the flow of a program. Set Single Stepping allows you to choose the speed of single stepping (from slow to turbo speed).
Compress Sounds or Compress Images to reduce the overall project file size. Compressing may reduce the quality of the sounds or images.
Show Motor Blocks adds motor blocks to the Motion category. You can use the motor blocks to program a motor connected to your computer. The motor blocks work with LEGO® Education WeDo™ (http://www.legoeducation.com).
From the Share menu you can upload your project to the Scratch website.
From the Help menu you can access a Help page with links to reference materials, tutorials, and frequently asked questions. You can also access a page with all the Scratch help screens.
GREEN FLAG
The Green Flag provides a convenient way to start many scripts at the same time.
Click the Green Flag ![]() (at the top-right corner of the stage) to start all scripts that have
(at the top-right corner of the stage) to start all scripts that have ![]() at the top.
at the top.
The Green Flag remains highlighted while scripts are running.
In Presentation Mode, pressing the Enter key has the same effect as clicking the Green Flag.
On the Scratch website, as soon as you view a project, the Green Flag is automatically triggered.
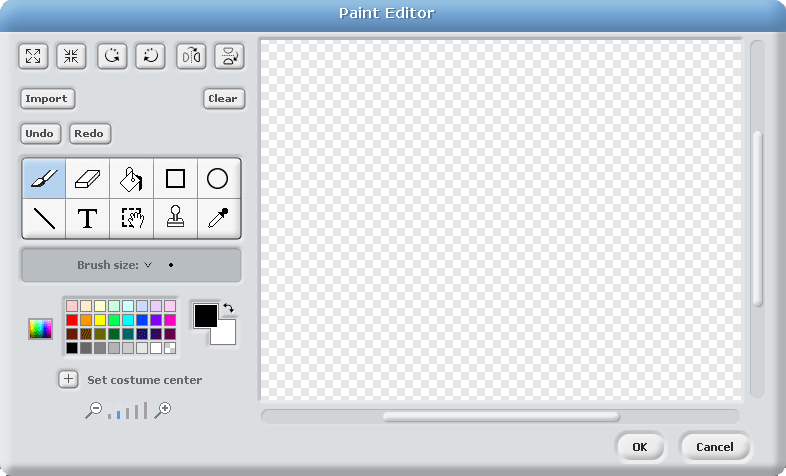
PAINT EDITOR
You can use the Paint Editor to create or edit costumes and backgrounds.
The Paint Editor Toolbar has the following tools:
Paintbrush: Paint freehand using the current foreground color. When you click on this tool, the Options Area shows the brush size. Click ![]() to pick a different brush size.
to pick a different brush size.
Eraser: Erase with freehand strokes. The areas that you erase become transparent. When you click on this tool, the Options Area shows the eraser size. Click ![]() to pick a different eraser size.
to pick a different eraser size.
Fill: Fill connected areas with a solid color or gradient. When you click this tool, the Options Area shows the fill style (solid color, horizontal gradient, vertical gradient, or radial gradient). Gradients blend from the selected foreground color to the selected background color.
Rectangle: Draw a filled or outlined rectangle (Shift+drag for a square) using the current foreground color. When you click this tool, the Options Area shows the fill style (solid or outlined).
Ellipse: Draw a filled or outlined ellipse (Shift+drag for a circle) using the current foreground color. When you click this tool, the Options Area shows the fill style (solid or outlined).
Line: Draw a straight line (Shift+drag for a horizontal or vertical line) using the current foreground color. When you click on this tool, the Options Area shows the brush size. Click ![]() to pick a different brush size.
to pick a different brush size.
Text: Add text to the drawing. When you click on this tool, the Options Area allows you to change the font face and font size. Each costume can only have one block of text.
Selection: Select a rectangular region, then move it to a new location (press delete to remove the selection, Shift+delete or Shift+backspace to crop).
Stamp: Select a rectangular region, then copy it to new locations (Shift+click+drag for repeated stamping).
Eyedropper: Use the tip of the eyedropper to choose the foreground color (click on the Canvas and drag the eyedropper to pick a color from outside the Canvas).
The Current Colors (foreground and background) are shown below the Options Area. You can click the color swap arrow to exchange the foreground and background colors. Click in one of the Color Palettes to pick a new foreground color (Shift+click to select a background color).
Click the Set Costume Center button to select the location within the drawing that will be used as the center of rotation when the Costume is rotated on the Stage.
Click the Zoom buttons (in or out) to increase or decrease the view magnification of the Canvas. When the zoom is greater than 100%, scroll bars are used to pan around the Canvas. Zoom does not change the size of the image.
Click on the Import button to open an image from file and add it to the Canvas.
Click the Clear button to remove all content from the Canvas.
To change the size of the Canvas content, or just the current selection, click on the Scale buttons (grow or shrink). You can Shift+click on the buttons to enter a precise value. Shrinking decreases the size and resolution of the image.
To rotate the Canvas content, or just the current selection, click on the Rotate buttons (counter-clockwise or clockwise). You can Shift+click on the buttons to enter a precise value.
To flip the Canvas content, or just the current selection, click on the Flip buttons (horizontal or vertical).
If you make a mistake, you can click the Undo button repeatedly to undo the last several actions. If you change your mind, you can click the Redo button to restore the undone actions.
3. SCRATCH BLOCKS
TYPES OF BLOCKS
There are three main types of blocks in the Blocks Palette:
Stack Blocks: These blocks have bumps on the bottom and/or notches on the top, such as ![]() . You can snap these blocks together into stacks. Some stack blocks have an input area inside them, where you can type a number (such as 10 in the
. You can snap these blocks together into stacks. Some stack blocks have an input area inside them, where you can type a number (such as 10 in the ![]() block) or choose an item from a pull-down menu (such as pop in the
block) or choose an item from a pull-down menu (such as pop in the ![]() block). Some stack blocks, such as
block). Some stack blocks, such as ![]() , have a C-shaped “mouth” where you can insert other stack blocks.
, have a C-shaped “mouth” where you can insert other stack blocks.
Hats: These blocks have rounded tops, such as ![]() . These blocks are placed at the tops of stacks. They wait for an event to happen, such as a key being pressed, then run the blocks underneath them.
. These blocks are placed at the tops of stacks. They wait for an event to happen, such as a key being pressed, then run the blocks underneath them.
Reporters: These blocks, such as  and
and  , are designed to fit in the input area of other blocks. Reporters with rounded ends (such as
, are designed to fit in the input area of other blocks. Reporters with rounded ends (such as  or
or  ) report numbers or strings, and fit in blocks with rounded or rectangular holes (such as
) report numbers or strings, and fit in blocks with rounded or rectangular holes (such as  or
or  ). Reporters with pointed ends (such as
). Reporters with pointed ends (such as  ) report boolean values (true or false) and fit inside blocks with pointed or rectangular holes (such as
) report boolean values (true or false) and fit inside blocks with pointed or rectangular holes (such as ![]() or
or ![]() ).
).
Click on any reporter block to see its current value.
Some reporter blocks have a check box next to them, such as ![]() . If you click in the check box, a monitor appears on the stage, displaying the current value of the reporter. As the value of the reporter changes, the monitor updates automatically. A monitor can display the value of the reporter in several different formats:
. If you click in the check box, a monitor appears on the stage, displaying the current value of the reporter. As the value of the reporter changes, the monitor updates automatically. A monitor can display the value of the reporter in several different formats:
![]() a small readout with the name of the reporter
a small readout with the name of the reporter
![]() a large readout without any name
a large readout without any name
![]() a slider that allows you to manipulate the value of the reporter (available only for variables)
a slider that allows you to manipulate the value of the reporter (available only for variables)
Double-click or right-click (Mac: Ctrl+click) on a monitor to change from one format to another.
The slider format is available only for user-created variables. Right-click (Mac: Ctrl+click) on the monitor in slider format to adjust its minimum and maximum values.
LISTS
You can create and manipulate lists in Scratch. Lists can store numbers as well as strings of letters and other characters.
To create a list, go to the Variables blocks category and click ![]() . Once you make a list, several list blocks will appear. The list blocks are described in the Block Descriptions section of this guide.
. Once you make a list, several list blocks will appear. The list blocks are described in the Block Descriptions section of this guide.
When you create a list, a list monitor will appear on the stage. A list monitor shows all the items in a given list. You can type items directly into a list monitor.
At first the list will be empty, with length 0. To add to the list, click the + button on the bottom left of the list monitor. The length will increase by 1. Alternatively, you can add to the list using the list blocks (e.g., ![]() ).
).
You can resize the list monitor from the bottom right-hand corner.
Note: You can right-click (Mac: Ctrl+click) on a list monitor to export a list to a plain .txt file. You can also import any saved plain .txt files with values on separate lines.
STRINGS
Strings are made of letters, words, or other characters (e.g., apple; October 2009; You win!).
Strings can be stored in variables or lists (such as ![]() or
or  ).
).
You can join together strings using  . You can compare strings using the following blocks:
. You can compare strings using the following blocks:  ,
,  , or
, or  .
.
Strings are evaluated as 0 in mathematical operation blocks (such as:  ) and in blocks that expect a number (such as
) and in blocks that expect a number (such as  and
and  ).
).
KEYBOARD INPUT
You can use  to prompt a user to type in a response on the keyboard. The response is stored in
to prompt a user to type in a response on the keyboard. The response is stored in  . The question appears on the screen and the program waits until the Enter key is pressed or the check mark is clicked.
. The question appears on the screen and the program waits until the Enter key is pressed or the check mark is clicked.
 |
|
 |
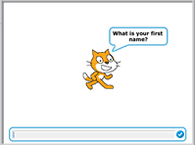
| The question appears in a voice balloon when used in a sprite. |
|
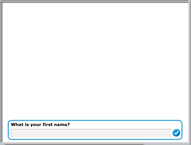
The question appears at the bottom of the screen when used in the Stage. |
 is shared by all sprites (global) and is replaced each time
is shared by all sprites (global) and is replaced each time  runs. If you want to save the current
runs. If you want to save the current  , you can store it in a variable or list.
, you can store it in a variable or list. BLOCK DESCRIPTIONS
The Scratch blocks are organized into eight color-coded categories: Motion, Looks, Sound, Pen, Control, Sensing, Operators, and Variables.
Motion
 Moves sprite forward or backward.
Moves sprite forward or backward.
 Rotates sprite clockwise.
Rotates sprite clockwise.
 Rotates sprite counterclockwise.
Rotates sprite counterclockwise.
 Points sprite in the specified direction. (0=up, 90=right, 180=down, -90=left)
Points sprite in the specified direction. (0=up, 90=right, 180=down, -90=left) Points sprite toward mouse-pointer or another sprite.
Points sprite toward mouse-pointer or another sprite.
 Moves sprite to specified x and y position on Stage.
Moves sprite to specified x and y position on Stage.
 Moves sprite to the location of the mouse-pointer or another sprite.
Moves sprite to the location of the mouse-pointer or another sprite.
 Moves sprite smoothly to a specified position over specified length of time.
Moves sprite smoothly to a specified position over specified length of time.
 Changes sprite's x-position by specified amount.
Changes sprite's x-position by specified amount.
 Sets sprite's x-position to specified value.
Sets sprite's x-position to specified value.
 Changes sprite's y-position by specified amount.
Changes sprite's y-position by specified amount.
 Sets sprite's y-position to specified value.
Sets sprite's y-position to specified value.
 Turns sprite in opposite direction when sprite touches edge of Stage.
Turns sprite in opposite direction when sprite touches edge of Stage.
 Reports sprite's x-position. (Ranges from -240 to 240)
Reports sprite's x-position. (Ranges from -240 to 240)
 Reports sprite's y-position. (Ranges from -180 to 180)
Reports sprite's y-position. (Ranges from -180 to 180)
 Reports sprite's direction. (0=up, 90=right, 180=down, -90=left)
Reports sprite's direction. (0=up, 90=right, 180=down, -90=left)
Motor Blocks
The motor blocks only appear if you choose Show Motor Blocks in the Edit menu or if you plug in a LEGO WeDo. These blocks work with a LEGO WeDo motor. (See http://www.legoeducation.com)
 Turns motor on for specified amount of time.
Turns motor on for specified amount of time.
 Turns motor on.
Turns motor on.
 Turns motor off.
Turns motor off.
 Sets power of motor and turns motor on. (Ranges from 0 to 100)
Sets power of motor and turns motor on. (Ranges from 0 to 100)
 Sets direction of a motor, but does not turn the motor on. (this way = clockwise; that way = counterclockwise; reverse = change direction)
Sets direction of a motor, but does not turn the motor on. (this way = clockwise; that way = counterclockwise; reverse = change direction)
Looks
 Changes sprite's appearance by switching to different costume.
Changes sprite's appearance by switching to different costume.
 Changes sprite's costume to next costume in the costume list. (If at end of the costume list, jumps back to first costume.)
Changes sprite's costume to next costume in the costume list. (If at end of the costume list, jumps back to first costume.)
 Reports sprite's current costume number.
Reports sprite's current costume number.
 Changes Stage's appearance by switching to a different background.
Changes Stage's appearance by switching to a different background.
 Changes Stage's background to next background in the background list.
Changes Stage's background to next background in the background list.
 Reports Stage's current background number.
Reports Stage's current background number.
 Displays sprite's speech bubble for specified amount of time.
Displays sprite's speech bubble for specified amount of time.
 Displays sprite's speech bubble. (You can remove speech bubble by running this block without any text.)
Displays sprite's speech bubble. (You can remove speech bubble by running this block without any text.)
 Displays sprite's thought bubble for specified amount of time.
Displays sprite's thought bubble for specified amount of time.
 Displays sprite's thought bubble.
Displays sprite's thought bubble.
 Changes a visual effect on a sprite by specified amount. (Use pull-down menu to choose effect.)
Changes a visual effect on a sprite by specified amount. (Use pull-down menu to choose effect.)
 Sets a visual effect to a given number. (Most visual effects range from 0 to 100.)
Sets a visual effect to a given number. (Most visual effects range from 0 to 100.)
 Clears all graphic effects for a sprite.
Clears all graphic effects for a sprite.
 Changes sprite's size by specified amount.
Changes sprite's size by specified amount.
 Sets sprite's size to specified % of original size.
Sets sprite's size to specified % of original size.
 Reports sprite's size, as % of original size.
Reports sprite's size, as % of original size.
 Makes sprite appear on the Stage.
Makes sprite appear on the Stage.
 Makes sprite disappear from the Stage. (When sprite is hidden, other sprites cannot detect it with the touching? block.)
Makes sprite disappear from the Stage. (When sprite is hidden, other sprites cannot detect it with the touching? block.)
 Moves sprite in front of all other sprites.
Moves sprite in front of all other sprites.
 Moves sprite back a specified number of layers, so that it can be hidden behind other sprites.
Moves sprite back a specified number of layers, so that it can be hidden behind other sprites.
Sound
 Starts playing a sound, selected from pull-down menu, and immediately goes on to the next block even as sound is still playing.
Starts playing a sound, selected from pull-down menu, and immediately goes on to the next block even as sound is still playing.
 Plays a sound and waits until the sound is finished playing before continuing with next block.
Plays a sound and waits until the sound is finished playing before continuing with next block.
 Stops playing all sounds.
Stops playing all sounds.
 Plays a drum sound, selected from pull-down menu, for specified number of beats.
Plays a drum sound, selected from pull-down menu, for specified number of beats.
 Plays a musical note (higher numbers for higher pitches) for specified number of beats.
Plays a musical note (higher numbers for higher pitches) for specified number of beats.
 Rests (plays nothing) for specified number of beats.
Rests (plays nothing) for specified number of beats.
 Sets the type of instrument that the sprite uses for play note blocks. (Each sprite has its own instrument.)
Sets the type of instrument that the sprite uses for play note blocks. (Each sprite has its own instrument.)
 Changes sprite's sound volume by specified amount. Volume ranges from 0 to 100.
Changes sprite's sound volume by specified amount. Volume ranges from 0 to 100.
 Sets sprite's sound volume to specified value.
Sets sprite's sound volume to specified value.
 Reports sprite's sound volume.
Reports sprite's sound volume.
 Changes sprite's tempo by specified amount.
Changes sprite's tempo by specified amount.
 Sets sprite's tempo to specified value in beats per minute.
Sets sprite's tempo to specified value in beats per minute.
 Reports sprite's tempo in beats per minute.
Reports sprite's tempo in beats per minute.
Pen
 Clears all pen marks and stamps from the Stage.
Clears all pen marks and stamps from the Stage.
 Puts down sprite's pen, so it will draw as it moves.
Puts down sprite's pen, so it will draw as it moves.
 Pulls up sprite's pen, so it won't draw as it moves.
Pulls up sprite's pen, so it won't draw as it moves.
 Sets pen's color, based on choice from color picker.
Sets pen's color, based on choice from color picker.
 Changes pen's color by specified amount.
Changes pen's color by specified amount.
 Sets pen's color to specified value. (pen-color=0 at red end of rainbow, pen-color=100 at blue end of rainbow)
Sets pen's color to specified value. (pen-color=0 at red end of rainbow, pen-color=100 at blue end of rainbow)
 Changes pen's shade by specified amount.
Changes pen's shade by specified amount.
 Sets pen's shade to specified amount. (pen-shade=0 is very dark, pen-shade=100 is very light)
Sets pen's shade to specified amount. (pen-shade=0 is very dark, pen-shade=100 is very light)
 Changes pen's thickness.
Changes pen's thickness.
 Sets pen's thickness.
Sets pen's thickness.
 Stamps sprite's image onto the Stage.
Stamps sprite's image onto the Stage.
Control
 Runs script below when green flag is clicked.
Runs script below when green flag is clicked.
 Runs script below when specified key is pressed.
Runs script below when specified key is pressed.
![]() Runs script below when sprite is clicked.
Runs script below when sprite is clicked.
 Waits specified number of seconds, then continues with next block.
Waits specified number of seconds, then continues with next block.
 Runs the blocks inside over and over.
Runs the blocks inside over and over.
 Runs the blocks inside a specified number of times.
Runs the blocks inside a specified number of times.
 Sends a message to all sprites, triggering them to do something, and waits until they all finish before continuing with next block.
Sends a message to all sprites, triggering them to do something, and waits until they all finish before continuing with next block.
 Sends a message to all sprites, then continues with the next block without waiting for the triggered scripts.
Sends a message to all sprites, then continues with the next block without waiting for the triggered scripts.
 Runs script below when it receives specified broadcast message.
Runs script below when it receives specified broadcast message.
 Continually checks whether condition is true; whenever it is, runs the blocks inside.
Continually checks whether condition is true; whenever it is, runs the blocks inside.
 If condition is true, runs the blocks inside.
If condition is true, runs the blocks inside.
 If condition is true, runs the blocks inside the if portion; if not, runs the blocks inside the else portion.
If condition is true, runs the blocks inside the if portion; if not, runs the blocks inside the else portion.
 Waits until condition is true, then runs the blocks below.
Waits until condition is true, then runs the blocks below.
 Checks to see if condition is false; if so, runs blocks inside and checks condition again. If condition is true, goes on to the blocks that follow.
Checks to see if condition is false; if so, runs blocks inside and checks condition again. If condition is true, goes on to the blocks that follow.
 Stops the script.
Stops the script.
 Stops all scripts in all sprites.
Stops all scripts in all sprites.
Sensing
 Reports true if sprite is touching specified sprite, edge, or mouse-pointer. (Selected from pull-down menu.)
Reports true if sprite is touching specified sprite, edge, or mouse-pointer. (Selected from pull-down menu.)
 Reports true if sprite is touching specified color. (Click on color patch, then use eyedropper to select color.)
Reports true if sprite is touching specified color. (Click on color patch, then use eyedropper to select color.)
 Reports true if first color (within sprite) is touching second color (in background or another sprite). (Click on color patch, then use eyedropper to select color.)
Reports true if first color (within sprite) is touching second color (in background or another sprite). (Click on color patch, then use eyedropper to select color.)
 Asks a question on the screen and stores keyboard input in the . Causes the program to wait until Enter key is pressed or check mark is clicked.
Asks a question on the screen and stores keyboard input in the . Causes the program to wait until Enter key is pressed or check mark is clicked.
 Reports keyboard input from the most recent use of
Reports keyboard input from the most recent use of ![]() . Shared by all sprites (global).
. Shared by all sprites (global).
 Reports the x-position of mouse-pointer.
Reports the x-position of mouse-pointer.
 Reports the y-position of mouse-pointer.
Reports the y-position of mouse-pointer.
 Reports true if mouse button is pressed.
Reports true if mouse button is pressed.
 Reports true if specified key is pressed.
Reports true if specified key is pressed.
 Reports distance from the specified sprite or mouse-pointer.
Reports distance from the specified sprite or mouse-pointer.
 Sets the timer to zero.
Sets the timer to zero.
 Reports the value of the timer in seconds. (The timer is always running.)
Reports the value of the timer in seconds. (The timer is always running.)
![]() Reports a property or variable of another sprite.
Reports a property or variable of another sprite.
 Reports the volume (from 1 to 100) of sounds detected by the computer microphone.
Reports the volume (from 1 to 100) of sounds detected by the computer microphone.
 Reports true if computer microphone detects a sound volume greater than 30 (on scale of 1 to 100).
Reports true if computer microphone detects a sound volume greater than 30 (on scale of 1 to 100).
 Reports the value of specified sensor. To use this block, you need a sensor connected to your computer. You can use this with a Scratch sensor board (http://www.playfulinvention.com/picoboard.html) or with LEGO® WeDo™ (http://www.legoeducation.com).
Reports the value of specified sensor. To use this block, you need a sensor connected to your computer. You can use this with a Scratch sensor board (http://www.playfulinvention.com/picoboard.html) or with LEGO® WeDo™ (http://www.legoeducation.com).
 Reports true if specified sensor is pressed. To use this block, you need to have a Scratch sensor board connected to your computer. (See http://www.playfulinvention.com/picoboard.html)
Reports true if specified sensor is pressed. To use this block, you need to have a Scratch sensor board connected to your computer. (See http://www.playfulinvention.com/picoboard.html)
Operators
 Adds two numbers.
Adds two numbers.
 Subtracts second number from first number.
Subtracts second number from first number.
 Multiplies two numbers.
Multiplies two numbers.
 Divides first number by second number.
Divides first number by second number.
 Picks a random integer within the specified range.
Picks a random integer within the specified range.
 Reports true if first value is less than second.
Reports true if first value is less than second.
 Reports true if two values are equal.
Reports true if two values are equal.
 Reports true if first value is greater than second.
Reports true if first value is greater than second.
 Reports true if both conditions are true.
Reports true if both conditions are true.
 Reports true if either condition is true.
Reports true if either condition is true.
 Reports true if condition is false; reports false if condition is true.
Reports true if condition is false; reports false if condition is true.
 Concatenates (combines) strings.
Concatenates (combines) strings.
 Reports the number of letters in a string.
Reports the number of letters in a string.
 Reports the letter at the specified position in a string.
Reports the letter at the specified position in a string.
 Reports result of selected function (abs, sqrt, sin, cos, tan, asin, acos, atan, ln, log, e^, 10^) applied to specified number.
Reports result of selected function (abs, sqrt, sin, cos, tan, asin, acos, atan, ln, log, e^, 10^) applied to specified number.
 Reports remainder from division of first number by second number.
Reports remainder from division of first number by second number.![]() Reports closest integer to a number.
Reports closest integer to a number.
Variables
 Allows you to create and name a new variable. When you create a variable, the blocks for that variable will appear. You can choose whether the variable is for all sprites (global) or just for one sprite (local).
Allows you to create and name a new variable. When you create a variable, the blocks for that variable will appear. You can choose whether the variable is for all sprites (global) or just for one sprite (local).
 Deletes all blocks associated with a variable.
Deletes all blocks associated with a variable.
 Reports value of the variable.
Reports value of the variable.
 Changes the variable by specified amount. If you have more than one variable, use the pull-down menu to select the variable name.
Changes the variable by specified amount. If you have more than one variable, use the pull-down menu to select the variable name.
 Sets the variable to specified value.
Sets the variable to specified value.
 Shows the variable monitor on the stage.
Shows the variable monitor on the stage.
 Hides the variable monitor so it is not visible on the stage.
Hides the variable monitor so it is not visible on the stage.
 Allows you to create and name a new list. When you create a list, the blocks for that list will appear. You can choose whether the list is for all sprites (global) or just for one sprite (local).
Allows you to create and name a new list. When you create a list, the blocks for that list will appear. You can choose whether the list is for all sprites (global) or just for one sprite (local).
 Deletes the blocks associated with the list.
Deletes the blocks associated with the list.
 Reports all the items in the list.
Reports all the items in the list.
 Adds the specified item to the end of the list. The item can be a number or a string of letters and other characters.
Adds the specified item to the end of the list. The item can be a number or a string of letters and other characters.
 Deletes one or all items from a list. You can choose from the pull-down menu, or use a number to specify which item to delete. Choosing ?last? deletes the last item in the list. Choosing ?all? deletes everything from the list. Deleting decreases the length of the list.
Deletes one or all items from a list. You can choose from the pull-down menu, or use a number to specify which item to delete. Choosing ?last? deletes the last item in the list. Choosing ?all? deletes everything from the list. Deleting decreases the length of the list.
 Inserts an item at the specified position in the list. You can choose from the pull-down menu, or use a number to specify where to insert the item. Choosing ?last? adds the item to the end of the list. Choosing ?any? inserts at a random place in the list. The length of the list increases by 1.
Inserts an item at the specified position in the list. You can choose from the pull-down menu, or use a number to specify where to insert the item. Choosing ?last? adds the item to the end of the list. Choosing ?any? inserts at a random place in the list. The length of the list increases by 1.
 Replaces an item in the list with the specified value. You can choose from the pull-down menu, or use a number to specify which item to replace. Choosing ?last? replaces the last item on the list. Choosing ?any? replaces a random item in the list. The length of the list does not change.
Replaces an item in the list with the specified value. You can choose from the pull-down menu, or use a number to specify which item to replace. Choosing ?last? replaces the last item on the list. Choosing ?any? replaces a random item in the list. The length of the list does not change.
 Reports the item at the specifed position in the list. You can choose from the pull-down menu, or use a number to specify which item to report. Choosing ?any? reports a random item in the list.
Reports the item at the specifed position in the list. You can choose from the pull-down menu, or use a number to specify which item to report. Choosing ?any? reports a random item in the list.
 Reports how many items are in the list.
Reports how many items are in the list.
 Reports true if the list contains the specified item. (The item must match exactly to report true.)
Reports true if the list contains the specified item. (The item must match exactly to report true.)
4. APPENDIX
SYSTEM REQUIREMENTS FOR SCRATCH VERSION 1.4
Computer OS:
Windows XP, Windows 2000, Windows Vista
Mac OS X 10.4 or later
Display: 800x480 or larger, thousands or millions of colors (16-bit color or greater).
Disk: At least 120 megabytes of free space to install Scratch
Note: Scratch comes with a large media library and a collection of Sample projects. If you have very limited disk space, you can delete the Media and Projects folders from the Scratch folder.
Memory: Most computers have enough memory to run Scratch. Older computers may run Scratch slowly.
Sound: To take advantage of sound ouput and input, you need speakers (or headphones) and a microphone. Many laptops have speakers and microphones built in
NETWORK INSTALLATION AND CUSTOMIZATION
For more information and updates on network installation and customization, please see the readme.txt file or : http://info.scratch.mit.edu/Network_Installation.